キャンバス編集(CMS)
「マイページ管理 BASIC」「マイページ管理」「アンケート管理」のページを編集する画面です。
編集内容は操作の都度、自動的に保存されます。

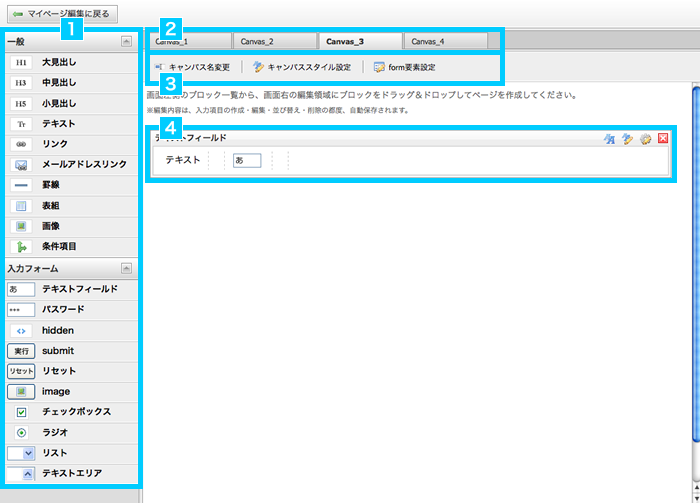
1.ツールパレット
キャンバス内に設置できるエレメントのパレットです。
『一般』はすべてのキャンバスで表示されますが、『入力フォーム』は一部のキャンバスのみ表示されます。
エレメントを追加するには、パレットからキャンバスにドラッグ&ドロップすることで追加できます。
2.タブ(編集キャンバス選択)
現在編集しているページが持っているキャンバスがタブとして表示されます。
タブから編集したいキャンバスをクリックすることで、他のキャンバスの編集を行うことができます。
3.キャンバス設定
キャンバスに対しての設定を変更することができます。
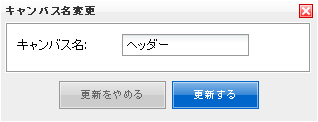
 キャンバス名変更 キャンバス名変更 |
キャンバスの名称を変更することができます。キャンバス名は『タブ』等に表示されます。 |
|---|---|
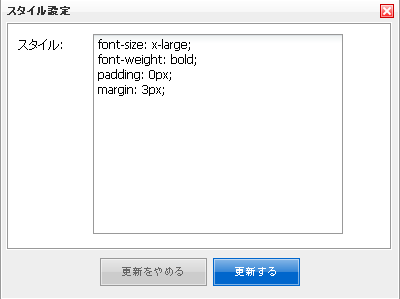
 キャンバススタイル設定 キャンバススタイル設定 |
キャンバスに対するスタイルをCSSを設定することができます。 |
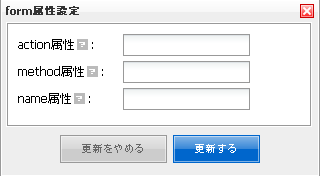
 form要素設定 form要素設定 |
「submit」ボタンをクリックした際のリンク先を設定することができます。 |
4.エレメント設定
キャンバスに設置しているエレメントの設定を変更することができます。
 スタイル設定 スタイル設定 |
エレメントに対するスタイルをCSSで設定することができます。 |
|---|---|
 属性設定 属性設定 |
エレメントに対するスタイルを選択式で設定することができます。 |
 詳細設定 詳細設定 |
エレメントに必要な設定を編集することができます。 (編集できる項目、内容はエレメントの種類によって異なります。) |
 削除 削除 |
エレメントを削除します。 |
キャンバス設定の操作方法
現在表示しているキャンバスに対しての設定を行います。
キャンバス名変更
『
 キャンバス名変更』をクリックします。
キャンバス名変更』をクリックします。編集フォームが表示されますので任意のキャンバス名を設定します。
入力した内容を確認の上、問題が無ければ『更新する』をクリックします。
キャンバススタイル設定
『
 キャンバススタイル設定』をクリックします。
キャンバススタイル設定』をクリックします。編集フォームが表示されますので任意のCSSを設定します。
入力した内容を確認の上、問題が無ければ『更新する』をクリックします。
form要素設定
『
 form要素設定』をクリックします。
form要素設定』をクリックします。編集フォームが表示されますので任意のform要素を設定します。
入力した内容を確認の上、問題が無ければ『更新する』をクリックします。
エレメント設定の操作方法
キャンバスに設置しているエレメントに対しての設定を行います。
スタイル設定
『
 スタイル設定』をクリックします。
スタイル設定』をクリックします。編集フォームが表示されますので任意のCSSを設定します。
入力した内容を確認の上、問題が無ければ『更新する』をクリックします。
属性設定
『
 属性設定』をクリックします。
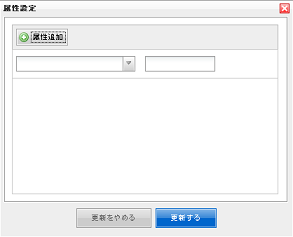
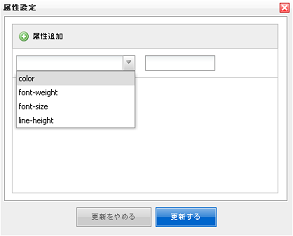
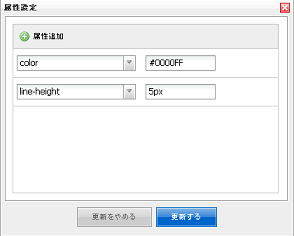
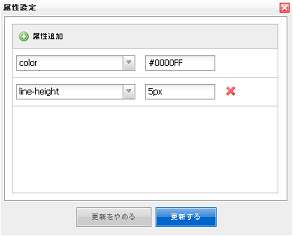
属性設定』をクリックします。編集フォームが表示されますのでタグの属性を設定します。


『属性追加』をクリックで追加 プルダウンから属性を選択※1


属性の要素を設定 『×』で属性を削除- 選択可能となる属性は、エレメントの種類によって異なります。
入力した内容を確認の上、問題が無ければ『更新する』をクリックします。
詳細設定
『
 詳細設定』をクリックします。
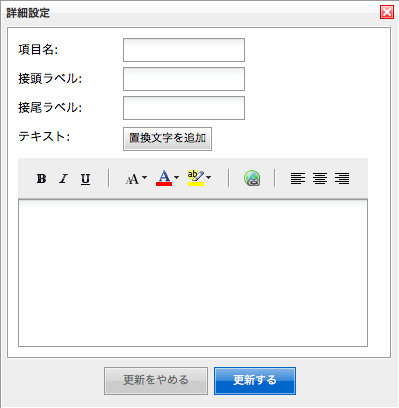
詳細設定』をクリックします。編集フォームが表示されますのでエレメントの詳細内容を設定します。
入力した内容を確認の上、問題が無ければ『更新する』をクリックします。 設定できる詳細内容は、エレメントの種類によって異なります。
設定できる詳細内容は、エレメントの種類によって異なります。
削除
『
 削除』をクリックします。
削除』をクリックします。削除確認ボックスが表示されますので確認の上、問題が無ければ『はい』をクリックします。

一般エレメントの詳細
すべてのキャンバスで追加、編集することができるエレメントです。
見出しエレメント(大見出し、中見出し、小見出し)
ページのタイトルや見出しを表示したい場合に使用します。
『大見出し』『中見出し』『小見出し』があり、最も強調したい場合は『大見出し』を使用します。


| 項目名 | 見出しエレメントに対する名称を設定します。 |
|---|---|
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 |
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 |
| テキスト | 画面上に見出し文字として出力したい文字列を指定します。 文字サイズ、文字色、文字の装飾、リンクを設定することが可能です。 ※『置換文字を追加』をクリックすると、上図(テキスト用 置換文字)が表示されます。 表示させたい種類の情報に該当するボタンをクリックし設定を行うことで、ユーザーごとに異なる情報を表示させることが可能となります。 |
テキストエレメント
コンテンツや説明書き等のテキストを表示したい場合に使用します。
使用できるのは文字列と置換文字のみで、HTMLタグは使用できません。


| 項目名 | テキストエレメントに対する名称を設定します。 |
|---|---|
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 |
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 |
| テキスト | 画面上にテキストとして出力したい文字列を指定します。 文字サイズ、文字色、文字の装飾、リンクを設定することが可能です。 ※『置換文字を追加』をクリックすると、上図(テキスト用 置換文字)が表示されます。 表示させたい種類の情報に該当するボタンをクリックし設定を行うことで、ユーザーごとに異なる情報を表示させることが可能となります。 |
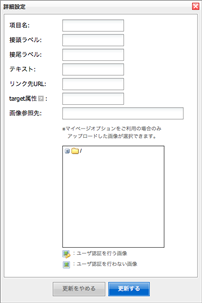
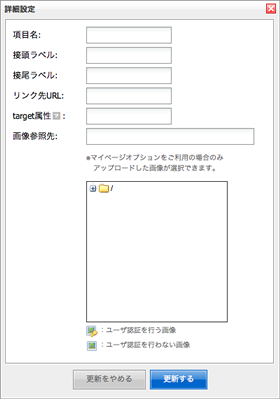
リンクエレメント
カスタマーダイレクト内の他のページや、外部サイトのページへリンクさせたい場合に使用します。

| 項目名 | リンクエレメントに対する名称を設定します。 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 | ||||||||||
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 | ||||||||||
| テキスト | 画面上にリンクとして表示したい文字列を指定します。 | ||||||||||
| リンク先URL | クリックされた際に遷移するURLを指定します。 | ||||||||||
| target属性 | 遷移先のページをどのウィンドウに表示させるかを指定します。
|
||||||||||
| 画像参照先 | 表示する画像のURLを設定します。 アップロードしたファイルを設定する場合は、ファイルツリーから選択してください。 他のサーバーに存在する画像ファイルを使用する場合は、「http://〜」から設定してください。 ※ユーザー認証を行う画像・行わない画像の説明についてはこちらを参照ください。 |
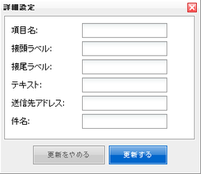
メールアドレスリンクエレメント
メール送信するリンクを表示したい場合に使用します。

| 項目名 | メールアドレスリンクエレメントに対する名称を設定します。 |
|---|---|
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 |
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 |
| テキスト | 画面上にメールアドレスリンクとして表示したい文字列を指定します。 |
| 送信先アドレス | 送信先となるメールアドレスを指定します。 |
| 件名 | 作成されるメールの件名を指定します。 |
罫線エレメント
区切り線などの罫線を表示したい場合に使用します。
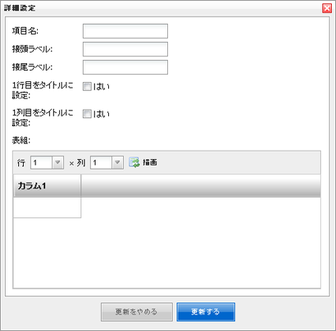
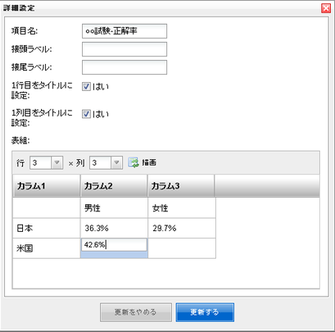
表組エレメント
表形式でコンテンツを表示したい場合に使用します。
-
『
 詳細設定』をクリックすると、詳細設定画面が表示されますので、各項目を設定します。
詳細設定』をクリックすると、詳細設定画面が表示されますので、各項目を設定します。
-
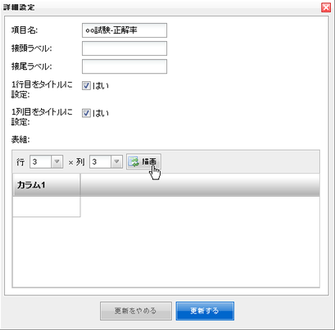
表形式で表示する行数と列数を指定して『描画』をクリックします。

-
指定された行数・列数の表が表組エリアに作成されます。
データを入力したいセルを選択し、データの編集を行います。
| 項目名 | 表組エレメントに対する名称を設定します。 |
|---|---|
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 |
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 |
| 1行目をタイトルに設定 | 『はい』を選択すると、入力データの1行目がタイトルとして表示されます。 |
| 1列目をタイトルに設定 | 『はい』を選択すると、入力データの1列目がタイトルとして表示されます。 |
| 表組 | 表示させたい表データを設定します。 |
画像エレメント
画像エレメントは、『マイページ管理』の『ファイルアップロード』機能でアップロードした画像ファイルを表示する為に使用します。

| 項目名 | 画像に対する名称を設定します。 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 接頭ラベル | 表示される画像の先頭に表示するテキストを設定します。 | ||||||||||
| 接尾ラベル | 表示される画像の末尾に表示するテキストを設定します。 | ||||||||||
| リンク先URL | クリックされた際に遷移するURLを指定します。 | ||||||||||
| target属性 | 遷移先のページをどのウィンドウに表示させるかを指定します。
|
||||||||||
| 画像参照先 | 表示する画像のURLを設定します。 アップロードしたファイルを設定する場合は、ファイルツリーから選択してください。 他のサーバーに存在する画像ファイルを使用する場合は、「http://〜」から設定してください。 ※ユーザー認証を行う画像・行わない画像の説明についてはこちらを参照ください。 |
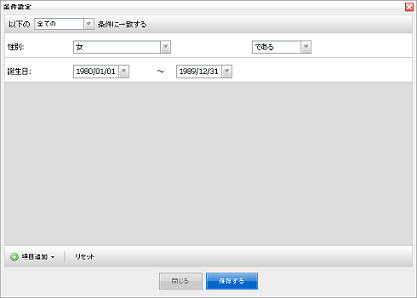
条件項目エレメント
条件項目エレメントは、特定の会員に向けてのみ情報を発信したい場合に使用します。


左図:特定の会員に表示するメッセージの設定
右図:会員を特定する条件の設定
| 項目名 | 条件項目エレメントに対する名称を設定します。 |
|---|---|
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 |
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 |
| 条件設定 | 会員を特定する条件を設定します。 ※検索ウィンドウの操作方法はこちらを参照ください。 |
| 真の場合 | 条件設定で設定した内容に合致する会員に対して表示するメッセージを設定します。 文字サイズ、文字色、文字の装飾、リンクを設定することが可能です。 |
| 偽の場合 | 条件設定で設定した内容に合致しない会員に対して表示するメッセージを設定します。 文字サイズ、文字色、文字の装飾、リンクを設定することが可能です。 |
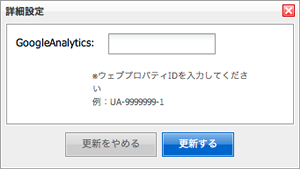
アクセスログ解析
アクセスログ解析エレメントは、GoogleAnalyticsでアクセスログ解析をしたい場合に使用します。

ウェブプロパティIDの設定
| 項目名 | アクセスログ解析エレメントに対する名称を設定します。 |
|---|---|
| GoogleAnalytics | GoogleAnalyticsで発行された「ウェブプロパティID」を設定します。 |
入力フォームエレメントの詳細
テキストフィールド
一行文字列の入力欄を作成したい場合に使用します。

| name属性 | フォーム部品を識別するための名前を指定します。 ※『マイページ管理』でのキャンバス編集時のみ設定が可能です。 |
|---|---|
| 項目名 | フォーム部品に対する名称を設定します。 |
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 |
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 |
パスワード
入力した文字が記号で表示され、機密性の高い文字列などを入力させたい場合に使用します。
※『マイページ管理』でのキャンバス編集時のみ使用可能です。

| name属性 | フォーム部品を識別するための名前を指定します。 |
|---|---|
| 項目名 | フォーム部品に対する名称を設定します。 |
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 |
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 |
hidden
隠しパラメータを設定したい場合に使用します。
※『マイページ管理』でのキャンバス編集時のみ使用可能です。

| name属性 | フォーム部品を識別するための名前を指定します。 |
|---|---|
| value属性 | 送信対象となるデータ(文字列)を指定します。 |
Submit
実行ボタンを作成したい場合に使用します。

| 項目名 | フォーム部品に対する名称を設定します。 |
|---|---|
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 |
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 |
リセット
入力内容の初期化を行うボタンを作成したい場合に使用します。

| 項目名 | フォーム部品に対する名称を設定します。 |
|---|---|
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 |
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 |
image
画像やファイルのアップロードなどをさせたい場合に使用します。

| 項目名 | フォーム部品に対する名称を設定します。 |
|---|---|
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 |
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 |
チェックボックス
予め設定したデータを全て画面に表示させ、設定されたデータよりユーザーに複数選択の回答をさせたい場合に使用します。

| name属性 | フォーム部品を識別するための名前を指定します。 ※『マイページ管理』でのキャンバス編集時のみ設定が可能です。 |
||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 項目名 | フォーム部品に対する名称を設定します。 | ||||||||||
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 | ||||||||||
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 | ||||||||||
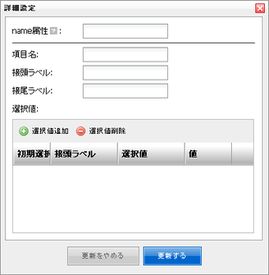
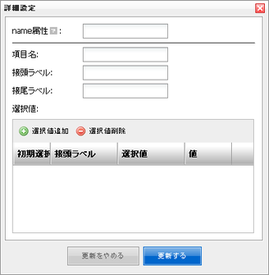
| 選択値 |
選択項目として表示されるデータの設定を行います。 選択値追加 選択対象となる値を新たに追加します。 選択値削除 現在選択されているデータを、選択項目より削除します。
|
ラジオ
予め設定したデータを全て画面に表示させ、設定されたデータよりユーザーに1件のみを選択させたい場合に使用します。

| name属性 | フォーム部品を識別するための名前を指定します。 ※『マイページ管理』でのキャンバス編集時のみ設定が可能です。 |
||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 項目名 | フォーム部品に対する名称を設定します。 | ||||||||||
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 | ||||||||||
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 | ||||||||||
| 選択値 |
選択項目として表示されるデータの設定を行います。 選択値追加 選択対象となる値を新たに追加します。 選択値削除 現在選択されているデータを、選択項目より削除します。
|
リスト
予め設定したデータより、1件のみをユーザーに選択させたい場合に使用します。

| name属性 | フォーム部品を識別するための名前を指定します。 ※『マイページ管理』でのキャンバス編集時のみ設定が可能です。 |
||||||||
|---|---|---|---|---|---|---|---|---|---|
| 項目名 | フォーム部品に対する名称を設定します。 | ||||||||
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 | ||||||||
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 | ||||||||
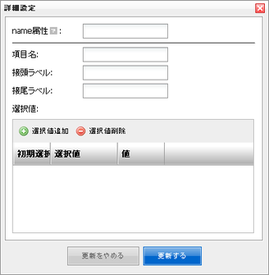
| 選択値 |
クリックした際に、選択項目としてリスト表示されるデータの設定を行います。
|
テキストエリア
複数行の文字列データを入力させたい場合に使用します。

| name属性 | フォーム部品を識別するための名前を指定します。 ※『マイページ管理』でのキャンバス編集時のみ設定が可能です。 |
|---|---|
| 項目名 | フォーム部品に対する名称を設定します。 |
| 接頭ラベル | 表示されるメッセージの先頭に表示するテキストを設定します。 |
| 接尾ラベル | 表示されるメッセージの末尾に表示するテキストを設定します。 |